 |
Licht, Farben und Farbmodelle (RGB, HSB, CMYK)
In der Fotografie sowie im Druckbereich hat man tagtäglich mit Farbmodellen wie RGB, HSB oder CMYK zu tun. Auf dieser Seite befassen wir uns ausführlich mit den Eigenschaften solcher Farbmodelle, wie man sie visualisiert, anwendet und welche Vorteile sie jeweils haben. Ehe wir uns jedoch auf die Farbmodelle stürzen kümmern wir uns um die Entstehung und den Aufbau von Licht.
Die Spektralfarben des Lichtes
Was ist eigentlich Licht? Diese Frage stellt sich die Menschheit seit Urzeiten. Besteht ein Lichtstrahl aus winzig kleinen Teilchen oder ist Licht einfach eine Welle, wie sie auch ein einfaches Radio oder Funkgerät empfangen?

Es gibt ein Naturphänomen, das die Menschheit schon immer fasziniert hat und auch heute noch für Begeisterung bei Jung und Alt sorgt: ein prächtiger, weit gespannter Regenbogen am Himmels-Horizont. Dieses bunte Farbenspiel, wo man Farben von violett über grün und gelb bis rot fließend ineinander übergehend sieht, ist immer wieder schön zu sehen. Es sollte jedoch bis ins 17. Jahrhundert dauern, bis dieses Phänomen wissenschaftlich gedeutet werden konnte.
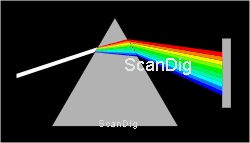
Isaac Newton war der große Tüftler, der weißes Sonnenlicht an einem Glasprisma in seine Spektralfarben zerlegen konnte. Von nun an war bekannt, dass weißes Licht eine Mischung aus einer Vielzahl von Einzelfarben ist; An einem Prisma wird blaues Licht sehr stark gebrochen; rotes Licht dagegen erfährt nur eine leichte Brechung. Dazwischen gibt es unendlich viele Abstufungen. So entsteht das Lichtspektrum von Violett über Blau, Grün, Gelb und Orange bis zu Rot.
Der Effekt, den Newton mit einem Glasprisma erzielte, spielt sich in gleicher Weise bei einem Regenbogen ab. Kleine Wassertröpfchen oder Eiskristalle brechen das Licht genauso wie ein Glasprisma.
Licht als elektromagnetische Welle
Durch die Prismen-Experimente von Isaac Newton wurde den Menschen bekannt, dass sich weißes Licht aus vielen einzelnen Farben zusammensetzt bzw. dass sich weißes Licht in seine Spektralfarben zerlegen lässt. Aber was ist nun eigentlich Licht, woher kommt Licht, wie breitet sich Licht aus?
Im 19. Jahrhundert gelang es den Physikern James Maxwell und Heinrich Hertz nachzuweisen, dass Licht eine elektromagnetische Welle ist. Aber was genau ist eine elektromagnetische Welle? Nach James Maxwell kann ein elektrisches Feld ein magnetisches Feld erzeugen und umgekehrt. Bei einer elektromagnetischen Welle wandeln sich nun elektrische Feldenergie und magnetische Feldenergie zyklisch ineinander um; Im Gegensatz zu Schall- oder Wasserwellen brauchen elektromagnetische Wellen keinen Träger, d.h. eine elektromagnetische Welle kann sich im luftleeren Raum ausbreiten.

Licht ist also eine elektromagnetische Welle, die sich auch im luftleeren Weltraum ausbreiten kann. Die Ausbreitungsgeschwindigkeit einer solchen elektromagnetischen Welle ist ca. 300.000 km/s, also der Wert, der als Lichtgeschwindigkeit bezeichnet wird. Die Geschwindigkeit des Lichtes ist so hoch, dass man sie mit dem Auge nicht wahrnehmen kann. Ein Lichtstrahl bräuchte nur etwas mehr als eine Zehntel Sekunde, um die Erde zu umrunden. Selbst bis zum Mond (ca. 400.000 km von der Erde entfernt) ist ein Lichtstrahl gerade mal etwas mehr als eine Sekunde unterwegs. "Langsam" wird die Lichtgeschwindigkeit erst, wenn man astronomisch denkt. Das Licht, das unsere Sonne alltäglich zu uns schickt, ist immerhin knappe 10 Minuten unterwegs, da der mittlere Abstand der Sonne zur Erde ca. 150 Millionen Kilometer beträgt. Der unserem Sonnensystem nächste Stern Alpha Centauri ist über 4 Lichtjahre von uns entfernt. Die Angabe in Kilometern würde eine kaum noch lesbare, große Zahl fabrizieren, dass man die Entfernung nur noch in Lichtjahre angibt. Und selbst dieser Stern ist ja noch quasi um die Ecke, wenn man die Dimensionen des Weltalles betrachtet.
Licht als Teil der elektromagnetischen Strahlung
Licht besteht aus elektromagnetischen Wellen, die sich mit Lichtgeschwindigkeit ausbreiten. Nun mag jemand zurecht aufmerken, dass eine elektromagnetische Welle doch eher so eine Welle ist, die ein einfaches Radio oder Funkgerät empfängt. Elektromagnetische Wellen sind doch auch die Wellen, die im Mikrowellengerät das Essen warm machen; Während solche Wellen unsichtbar sind, handelt es sich bei Licht doch um etwas Sichtbares!
In der Tat unterscheidet sich eine Lichtwelle von einer Radiowelle oder einer Mikrowelle nicht in ihrer Natur sondern nur in der Wellenlänge bzw. Frequenz. Jeder weiß, dass man UKW-Radiosender im Frequenzbereich zwischen 87.5 und 108.0 MegaHertz empfangen kann. Noch niedrigere Frequenzen haben Funkgeräte. Daher bezeichnet man elektromagnetische Wellen in diesem Frequenzbereich auch als Funkwellen. Wellen mit Frequenzen zwischen 20 Hz und 30.000 Hz kennt auch jeder: Schallwellen.

Im Gigahertz-Bereich der elektromagnetischen Strahlung findet man die bekannten Mikrowellen, die sich jedoch keineswegs nur im Küchengerät ausbreiten; auch die Satelliten des GPS-Navigationssystems senden im Mikrowellenbereich.
Erhöht man die Frequenz der elektromagnetischen Strahlung immer weiter, so gelangt man schließlich in den Bereich der Röntgenstrahlung, dann in den der Gamma-Strahlung (radioaktive Strahlung) und ab Frequenzen von über 1022 in den Bereich der kosmischen Strahlung.
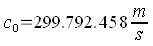
Der Teil der elektromagnetischen Strahlung, der eine Wellenlänge zwischen 100 Nanometern und 1 Millimeter bzw. eine Frequenz zwischen 1011 und 1016 Hertz hat, wird als Licht bezeichnet. Jetzt wird klar, weshalb Licht nur ein kleiner Teil des Spektrums elektromagnetischer Strahlung ist.
Selbst Licht kann wieder in eine Vielzahl von einzelnen Bereichen unterteilt werden. Der Bereich des sichtbaren Lichtes ist nur ein kleiner Ausschnitt von dem Bereich, der allgemein als Licht bezeichnet wird. Sichtbares Licht hat eine Wellenlänge zwischen 380 und 780 Nanometern. Eine elektromagnetische Welle, deren Wellenlänge 380 Nanometer hat, kann also mit dem Auge als sichtbares violettes Licht wahrgenommen werden. Eine elektromagnetische Welle mit einer Wellenlänge von 780 Nanometern kann als rotes Licht wahrgenommen werden. Dazwischen befindet sich das gesamte sichtbare Farbspektrum von violett über blau, grün, gelb, orange bis zu rot.
Was aber befindet sich jenseits der Grenzen sichtbaren Lichts in dem Bereich, der ebenfalls als Licht bezeichnet wird? Verkleinert man die Wellenlänge weiter, so erhält man das bekannte ultraviolette Licht (UV-A, UV-B, UV-C), das bekanntlich für die gesunde Urlaubsbräune sorgt. In der anderen Richtung kommt der Infrarot-Bereich, auch Wärmestrahlung genannt.

Klären wir abschließend noch die Frage, wie die Wellenlänge und die Frequenz von elektromagnetischen Wellen zusammenhängen. Es ist die Lichtgeschwindigkeit, die sich als Quotient aus zurückgelegter Strecke (Wellenlänge λ) und Zeit (Kehrwert der Frequenz f) ergibt. Über die Lichtgeschwindigkeit koennen wir also die zu einer bestimmten Wellenlänge zugehörige Frequenz berechnen. Beispiel Radiofrequenz mit 108 MHz: λ = c/f = 300.000.000 / 108.000.000 = 2,8m. Beispiel rotes Licht mit 700 nm Wellenlänge: f = c/λ = 300e6 / 700e-9 = 4,3e14 1/s.
Wie viele Farben gibt es?
Als sichtbares Licht bezeichnet man denjenigen Teil der elektromagnetischen Strahlung, der eine Wellenlänge zwischen 380 und 780 Nanometern hat. Licht mit einer Wellenlänge von 380 Nanometern hat eine violette Farbe, Licht mit 780 Nanometern Wellenlänge hat eine rote Farbe. Dazwischen befindet sich das sichtbare Lichtspektrum. Die beiden Grenzen 380 und 780 mögen zunächst zur Annahme verleiten, dass es 400 einzelne Spektralfarben gibt. In der Tat kann eine elektromagnetische Welle auch die Wellenlänge von 475,162 Nanometern haben. Man erkennt also, dass es im Bereich des sichtbaren Lichtes theoretisch unendlich viele Spektralfarben gibt.
Weißes Sonnenlicht enthält sämtliche Spektralfarben im sichtbaren Bereich. Man spricht daher auch von einem kontinuierlichen Farbspektrum. Eine einzelne Spektralfarbe mit einer ganz bestimmten Wellenlänge lässt sich nur mit einem Laser erzeugen.
Es gibt also bereits theoretisch unendlich viele einzelne Spektralfarben mit unterschiedlichen Wellenlängen. In der Natur sieht man jedoch nie eine einzelne Spektralfarbe, sondern immer Mischungen. Aus beliebiger Mischung einer beliebigen Anzahl von Spektralfarben können also beliebig viele neue Farben entstehen, es gibt also in der Tat unendlich viele Farben! Dies bedeutet jedoch nicht, dass das menschliche Auge alle möglichen Farbtöne wahrnehmen oder gar unterscheiden kann.
Farbe und Farbempfinden
Wenn ich im vorigen Kapitel geschrieben habe, dass Licht mit einer Wellenlänge von 780 Nanometern eine rote Farbe hat, ist dies nicht ganz richtig ausgedrückt. Farbe ist schließlich keine physikalische Größe sondern ein physiologisches Phaenomen. Fällt in unser Auge eine elektromagnetische Welle mit einer Wellenlänge innerhalb des Bereiches des sichtbaren Lichts, so wird ein Farbreiz ausgelöst, den unser Gehirn zu einer gewissen Farbempfindung verarbeitet. Während eine elektromagnetische Welle mit einer bestimmten Frequenz physikalisch eindeutig beschreibbar ist, ist Farbe keine absolute physikalische Größe, sondern ein empfundener Sinnesreiz. Beispiel: Es gibt optische Täuschungen, bei denen unser Gehirn mehr Farben wahrnimmt als tatsächlich vorhanden sind.
Was bedeutet es nun, wenn z.B. ein Blumentopf die Farbe Rot hat? Physikalisch gesehen hat der Blumentopf überhaupt keine Farbe sondern nur ein gewisses Absorptions- und Reflexionsvermögen, wenn er von einer Lichtquelle angestrahlt wird. Schließlich ist der Blumentopf in einem dunklen Raum genauso schwarz wie die Umgebung. Auch der Mond ist am Himmel scharz, wenn er nicht von der Sonne angestrahlt wird.
Wird nun ein rot erscheinender Blumentopf von weißem Sonnenlicht angestrahlt, so bedeutet dies, dass die Oberfläche des Blumentopfes die roten Anteile des Lichtgemisches reflektiert, während es die übrigen Lichtanteile absorbiert. Auf diese Weise entsteht das rote Farbempfinden.
Wozu verwendet man Farbmodelle?
Aus unendlich vielen Spektrallichtern können durch beliebiges Mischen unendlich viele Lichter entstehen. Ich spreche jetzt bewusst von Lichtern, also elektromagnetischen Wellen, und nicht von Farbempfindungen. In keinem Computer oder in keinem optisch-digitalen Instrument können unendlich viele Lichter dargestellt bzw. unterschieden werden. Deshalb werden Farbmodelle verwendet, die einen möglichst großen Bereich der möglichen Farbempfindungen erfassen.

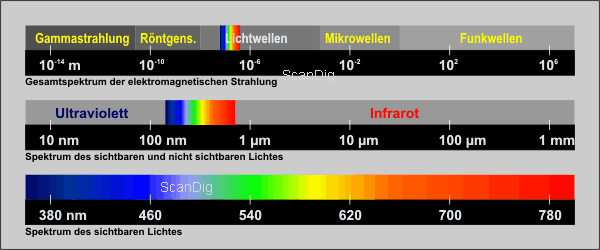
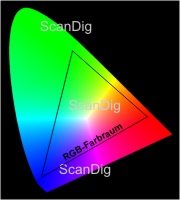
Vom CIE (Commission Internationale de l'Eclairage) gibt es das berühmte CIE-Diagramm, auf dessen Randkurfe sich sämtliche Spektrallichter und in dessen Inneren sich sämtliche möglichen Mischungen dieser Spektrallichter befinden. In diesem Diagramm sind also alle möglichen Lichter und Lichtmischungen enthalten, die aus den Spektrallichtern entstehen können.
Ein Farbmodell könnte nun also z.B. so aussehen, dass man 100 oder 1000 Punkte auf der Randkurve dieses CIE-Diagrammes auswählt und eine Farbe als fein abgestufte Mischung dieser 100 oder 1000 Punkte darstellt. Ein solches Farbmodell würde einen Großteil des CIE-Farbmodelles abdecken. In der Praxis müsste dann ein Punkt auf dem Bildschirm aus 100 oder 1000 Einzellämpchen zusammengestellt werden, Grafikkarten müssten die Ausmaße eines Großrechners haben, und im Tintenstrahldrucker müssten 100 Farbpatronen eingesetzt werden.
Die im Folgenden beschriebenen Farbmodelle verzichten auf eine Gesamtabdeckung des möglichen Farbraumes, sind dafür jedoch viel einfacher zu beschreiben und in die Praxis umzusetzen. Es sei vorweg gesagt, dass es viele Farbmodelle gibt, die alle ihre Berechtigung und ihre Vor- und Nachteile haben. Es sind alles nur Modelle, die die Wirklichkeit möglichst einfach aber dennoch möglichst genau beschreiben wollen.
Das additive RGB-Farbmodell
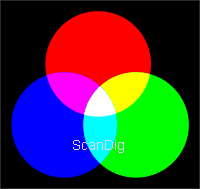
Beim RGB-Farbmodell (RGB = Rot, Grün, Blau) werden sämtliche Farben des RGB-Farbraumes aus den drei Grundfarben Rot, Grün und Blau (RGB) additiv zusammengesetzt. Man verwendet also nur 3 Basisfarben, um durch deren Mischung alle weiteren Farben zu erzeugen. Mischt man rot und grün in gleichem Verhältnis, so erhält man gelb; rot und blau ergibt magenta; blau und grün ergibt cyan. Mischt man alle drei Grundfarben, so erhält man weiß; schaltet man alle drei Grundfarben ab, so bleibt schwarz. Die drei Grundfarben rot, grün und blau bezeichnet man auch als Primärfarben; die Farben, die durch Mischung der Primärfarben entstehen, werden auch als Mischfarben bezeichnet.

Da sich Mischfarben immer durch Überlagerung mehrerer Primärfarben ergeben, sind Mischfarben stets heller als die Grundfarben. Beispiel: Gelb entsteht durch die Überlagerung von rot und grün; gelb ist deshalb heller als rot oder grün; es entsteht schließlich durch die Intensität zweier Lichtquellen. Immer wenn die drei Primärfarben mit gleicher Intensität überlagert werden, also z.B. 30% rot, 30% grün und 30% blau, entsteht ein grauer Farbton. Auf einer Grauskala von 0% bis 100% entspricht 0% einem reinen schwarz, d.h. die RGB-Werte sind jeweils Null, 100% entspricht hellem weiß, d.h. die RGB-Werte sind jeweils maximal. Dazwischen befinden sich Grauwerte, die auch als unbunte Farben bezeichnet werden.
Das RGB-Farbmodell lehnt sich an das menschliche Auge an, wo unterschiedliche Rezeptoren auf der Netzhaut auf diese drei Grundfarben reagieren. Nach dem RGB-Farbmodell arbeiten aktiv strahlende Geräte wie ein Fernsehapparat, ein Scanner oder eine Digitalkamera. Bei einem Fernsehgerät wird ein Bildpunkt durch drei Lämpchen mit den Farben rot, grün und blau erzeugt. Sind alle Lämpchen aus, ist das Bild schwarz; leuchten alle Lämpchen in voller Stärke, erhält man ein weißes Bild. Bei einem Scanner bildet die Vorlage die aktive Lichtquelle, bei einer Digitalkamera das strahlende Motiv.


Die beiden nebenstehenden Bilder zeigen dies an einem praktischen Beispiel. Es handelt sich um Fotos, die mit einem digitalen Mikroskop aufgenommen wurden. Dabei wurde ein hoch auflösender Computer LCD-Bildschirm fotografiert. Im linken Bild sehen wir, wie sich blaue, rote und grüne Pixel aneinanderreihen und stark leuchten. Hier wird eine weiße Fläche am Bildschirm dargestellt. Im rechten Bild sehen wir, dass nur die roten Subpixel leuchten, die grünen und blauen sind aus, also schwarz; es wird also eine rote Fläche am Bildschirm dargestellt. Ein Computer-Bildschirm, der eine Auflösung von 1900 x 1280 Pixel hat, stellt also jeden einzelnen Bildpunkt mit Hilfe drei solcher Subpixel dar, die je nach wiederzugebender Farbe unterschiedlich stark leuchten. Von den über 2 Millionen Bildpunkten, die ein solcher Monitor darstellt, sind in nebenstehenden Bildern also jeweils nur ca. 60 Punkte dargestellt.

Das RGB-Farbmodell ist ein geräteabhängiges Farbmodell. Man kann zwar mit einem RGB-Wert von z.B. (150,0,0) ein dunkles Rot zahlenmäßig beschreiben; wie dieses Rot tatsächlich erscheint hängt vom jeweiligen Gerät ab. 10 Fernsehgeräte stellen den Rot-Wert (150,0,0) unterschiedlich dar, hängt auch von den Farbeinstellungen am jeweiligen Gerät ab. Auch 10 Scanner erfassen einen bestimmten Rot-Wert jeweils individuell, also geräteabhängig.
Mit den drei Grundfarben rot, grün und blau lassen sich durch unterschiedliche Mischungsverhältnisse eine große Anzahl von unterschiedlichen Farbtönen darstellen; An einem Computer-Monitor wird zum Beispiel mit einer Farbtiefe von 24 Bit gearbeitet, d.h. 8 Bit pro Farbkanal. Das bedeutet, dass sowohl das rote als auch das grüne und das blaue Lämpchen eines Bildpunktes mit 8 Bit Farbtiefe insgesamt 256 Farbtöne darstellen können. Insgesamt erhält man somit 256³, also ca. 16 Millionen Farben. In der Praxis stellt man dann einen RGB-Wert als Zahlentripel mit einem Wertebereich von (0,0,0) bis (255,255,255) dar. Geräte mit einer Farbtiefe von 16 Bit pro Farbkanal (z.B. hochwertige Filmscanner) haben dann einen Wertebereich zwischen (0,0,0) und (65536,65536,65536).

Betonen möchte ich noch einmal, dass sich die Farben beim RGB-Farbmodell additiv aus den Grundfarben zusammensetzen. Um sich diese Tatsache klar zu machen, versetzt man sich gedanklich in den Weltraum, wo nichts ist und Dunkelheit herrscht. Strahlt eine Lampe rotes Licht aus, so wird aus dem Nichts ein Rot. Strahlt eine zweite Lampe grünes Licht auf das rote drauf, so addieren sich Rot und Grün zu Gelb. Strahlt schließlich eine dritte Lampe blaues Licht auf das gelbe, so erhält man einen weißen Farbton. Schwarz ist also die Farbe, die das Nichts charakterisiert, Weiß ist die Farbe, die das Alles charakterisiert.
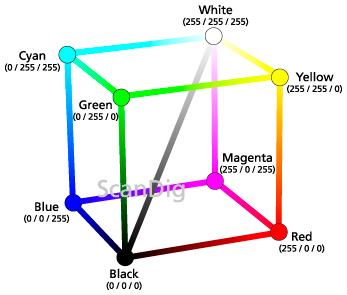
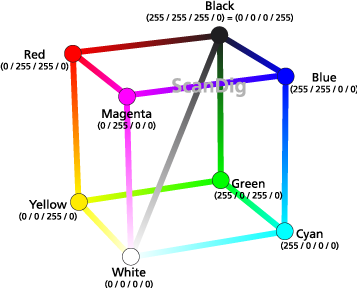
Wie kann man sich das additive RGB-Farbmodell einfach visualisieren? Da sich alle möglichen Farben des Farbmodelles als Mischfarben aus den drei Grundfarben rot, grün und blau zusammensetzen, liegt eine dreidimensionale Darstellung in Würfelform nahe. Im Ursprung des dreidimensionalen Koordinatensystemes liegt die Farbe schwarz mit einem RGB-Wert von (0,0,0).
Von diesem Ursprung aus starten die drei Farbachsen rot, grün und blau. Am Ende der drei Achsen (in der Grafik durch kleine Kreise markiert) befinden sich die drei reinen Primärfarben Rot=(255,0,0), Grün=(0,255,0) und Blau=(0,0,255). Die übrigen Ecken des Würfels entsprechen den Mischfarben Gelb=(255,255,0), Cyan=(0,255,255), Magenta=(0,255,255) und Weiß=(255,255,255). Sämtliche Farben des RGB-Farbmodelles liegen entweder auf den Kanten, den Außenflächen oder im Innern des Würfels. Die Diagonale vom Ursprung Schwarz=(0,0,0) bis Weiß=(255,255,255) entspricht der Grauskala mit den unbunten Farben.

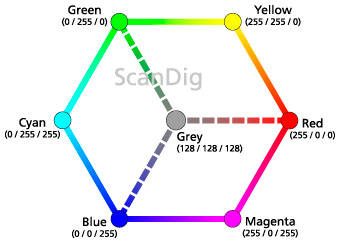
Die Darstellung des RGB-Farbmodelles in Würfelform ermöglicht zwar die dreidimensionale Visualisierung sämtlicher RGB-Farben, in der Praxis wird jedoch eine zweidimensionale Darstellung in Form eines Farbsechsecks bevorzugt. Aus dem Farbwürfel erhält man das Farbsechseck indem man den Farbwürfel auf die schwarze Ecke stellt und den Würfel quasi platt drückt. Die nebenstehende Grafik zeigt wie dabei ein Farbsechseck mit den Eckfarben Rot, Gelb, Grün, Cyan, Blau und Magenta wird.
In der Mitte des Sechsecks befindet sich Schwarz bzw. ein Grauton. Man kann sich das Farbsechseck auch als Schnitt durch den Farbwürfel vorstellen. Je nachdem an welcher Ebene man schneidet hat man in der Mitte einen Grauwert im Bereich von Schwarz bis Weiß.
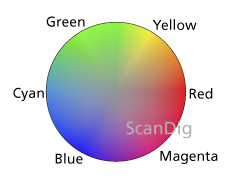
Vom Farbsechseck ist es nur noch ein kleiner Schritt zum viel verwendeten Farbkreis: Man rundet die Kanten des Farb-Hexagons einfach ab und schon erhält man einen Farbkreis mit den 6 Basisfarben Rot, Gelb, Grün, Cyan, Blau, Magenta jeweils in einem Winkelabstand von 60° zueinander. In der Mitte des Farbkreises befindet sich eine unbunte Farbe, also ein Grauton zwischen Schwarz und Weiß. Der Winkel im Farbkreis charakterisiert den Farbton, der Abstand vom Kreismittelpunkt die Sättigung. Damit sind wir jedoch bereits beim weiter unten stehenden HSB-Farbmodell angelangt, das sich direkt aus dem RGB-Farbmodell ableitet.
Das HSB-Farbmodell
Das oben beschriebene RGB-Farbmodell eignet sich hervorragend, um eine Farbe zahlenmäßig zu beschreiben. Mit einem RGB-Wert von (200,200,0) kann man sich leicht vorstellen, aus welchen Komponenten sich der Farbton zusammensetzt, und die RGB-Farbe (200,200,0) ist in verschiedenen Computer-Programmen auf verschiedenen Ausgabegeräten reproduzierbar. Allerdings tut man sich bei RGB-Farbtönen oftmals schwer, eine Farbe aus dem Zahlenwert zu beschreiben. Wer kann schon beschreiben, für was für eine Farbe der Wert (217,150,97) steht? Und noch schwerer tut man sich im RGB-Farbmodell, Farben miteinander zu vergleichen: Wie unterscheiden sich die Farben (217,150,97) und (199,168,102)?

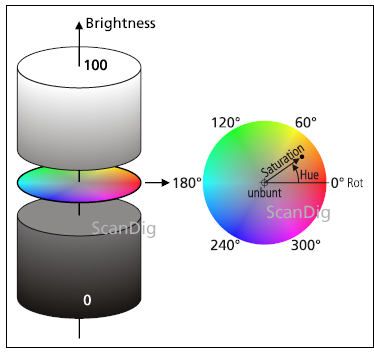
Um Farben einfacher zu beschreiben und miteinander zu vergleichen gibt es das HSB-Farbmodell. Dabei bedeuten die Buchstaben HSB Hue (Farbton), Saturation (Sättigung) und Brightness (Helligkeit). Der Farbton wird als Winkel zwischen 0° und 360° beschrieben, während die Sättigung und Helligkeit als Prozentwerte zwischen 0% und 100% angegeben werden. Auch wenn einem die Beschreibung einer Farbe in Form von Farbton, Sättigung und Helligkeit etwas ungewohnt erscheint, so benutzt man diese Beschreibungen doch im täglichen Leben, auch wenn man sich darüber nicht bewusst ist. Wer zum Beispiel die Farbe seines Autos als helles Neon-Blau beschreibt, gibt mit dem Wort Blau den Farbton, mit Neon die Sättigung und mit hell die Helligkeit an. In Zahlenwerten könnte diese Farbe zum Beispiel so aussehen: HSB=(240°, 80%, 90%).
Im HSB-Farbmodell wird der Farbton (Hue) als Winkel auf einem Farbkreis angegeben. Dabei werden die 6 Primärfarben rot, gelb, grün, cyan, blau und magenta jeweils im Abstand von 60° gegen den Uhrzeigersinn aufgetragen. Beispiele: Einem Winkel von 60° entspricht der Farbton gelb, bei einem Winkel von 120° erscheint die Farbe grün, bei 240° der Farbton blau. Zwei Farbtöne lassen sich miteinander über die Winkeldifferenz vergleichen. gelb und Grün haben eine Winkeldifferenz von 60°, sind sich also noch sehr ähnlich. Gelb und Blau haben einen Differenzwinkel von 180°, dem größt möglichen Unterschied zwischen zwei Farbwinkeln. Gelb und Blau unterscheiden sich also maximal, man spricht daher auch von Komplementärfarben. Weitere Komplementärfarben sind zum Beispiel Rot und Cyan oder Grün und Magenta.
Haben im Farbkreis zwei Farbtöne eine Winkeldifferenz von 180° dann sind die beiden Farbtöne komplementär zueinander; man spricht daher auch von Komplementärfarben.

Das HSB-Farbmodell kann man sich entweder als Zylinder oder als Kugel vorstellen, wobei der gerade beschriebene Farbkreis einem Querschnitt der Tonne bzw. der Kugel entspricht. Auf dem Farbkreis ist über den Winkel der Farbton (Hue) aufgetragen; der Radius des Farbkreises entspricht der Sättigung (Saturation), wobei dem Radius 0 eine Sättigung von 0% und dem maximalen Radius eine Sättigung von 100% entspricht. Farben mit einer Sättigung von 0% werden als unbunte Farben bezeichnet; es handelt sich um Grautöne von schwarz bis weiß. In der Mitte des Farbkreises befindet sich also ein Grauton. Wird der Zylinder bzw. die Kugel unten aufgeschnitten handelt es sich um ein dunkles Grau (ganz unten Schwarz); bei einem Schnitt im oberen Bereich handelt es sich um ein helles Grau (ganz oben Weiß). In der Alltagssprache wird die Sättigung mit Begriffen wie blass, flau, fade, neon oder leuchtend beschrieben.
Farben mit einer Sättigung von 0% werden als unbunte Farben bezeichnet. Es handelt sich um Grautöne von Schwarz (Helligkeit=0%) bis Weiß (Helligkeit=100%).
Die Helligkeit (Brightness) wird im HSB-Farbmodell ebenfalls als Prozentwert zwischen 0% und 100% angegeben. Im Zylindermodell geht die Helligkeit von 0% (schwarz) bis zu 100% (weiß) von unten nach oben, wobei die Zylinderachse den unbunten Farben entspricht, also eine Grauskala zwischen Schwarz und Weiß bildet. Die Zylinderdeckel sind komplett schwarz bzw. komplett weiß; die unbunten Farben schwarz und weiß haben nämlich weder einen Farbton noch eine Sättigung. Diesen Umstand visualisiert das Kugelmodell besser, da die Pole einer Kugel weder einen Radius noch einen Winkel haben.
Das HSB-Farbmodell ist genauso wie das RGB-Farbmodell oder das CMYK-Farbmodell geräteabhängig. Mit Hilfe eines ICC-Profiles sind jedoch Geräteeigenschaften beschreibbar und kompensierbar. Während das RGB-Farbmodell Farben anhand des Mischungsverhältnisses Rot, Grün und Blau in Zahlenwerten wiedergibt, beschreibt das HSB-Farbmodell Farben anhand von Farbeigenschaften (Farbton, Sättigung und Helligkeit), die leicht miteinander vergleichbar sind.
Das HSB-Farbmodell eignet sich besonders zur intuitiven Beschreibung von Farben und zum Vergleich von Farben untereinander.
Vergleich RGB-Farbmodell und HSB-Farbmodell
In den vorigen Kapiteln haben wir das RGB-Farbmodell und das HSB-Farbmodell kennengelernt. Mit beiden Farbmodellen können die gleichen Farben beschrieben werden, wobei im RGB-Modell eine Farbe als Zahlentripel aus den drei Grundfarben Rot, Grün und Blau, jeweils im Wertebereich zwischen 0 und 255 beschrieben wird, während im HSB-Modell eine Farbe als Zahlentripel aus Farbton (0°-360°), Sättigung (0%-100%) und Helligkeit (0%-100%) beschrieben wird.
Beide Farbmodelle sind geräteabhängig. Das bedeutet, dass Farben zwar zahlenmäßig eindeutig beschrieben werden, dass damit aber nicht festgelegt ist, wie die Farbe an einem Ausgabegerät (z.B. Bildschirm) tatsächlich dargestellt wird. Um mit dem RGB-Farbmodell oder HSB-Farbmodell Farben absolut zu beschreiben ist ein ICC-Profil notwendig, dass die geräteabhängigen Farben zu einem geräteunabhängigen Farbmodell in Zusammenhang bringt. Details zu diesem Thema sind auf unserer Seite Einführung in Farbmanagement zu finden.
Das RGB-Farbmodell beschreibt Farben als Mischverhältnis aus den drei Grundfarben Rot, Grün und Blau. RGb-Farben eignen sich daher besonders gut für Geräte wie Bildschirme oder Displays, die nahezu beliebige Farben genau auf Basis dieser drei Grundfarben darstellen. Das HSB-Farbmodell beschreibt Farben intuitiver aus drei Komponenten Hue (Farbton), Saturation (Sättigung) und Brightness (Helligkeit). Während ein technisches Gerät wie ein Bildschirm mit einem RGB-Wert sofort eine Farbe darstellen kann, kann der Mensch mit einem RGB-Wert wie z.B. (217,150,97) weniger anfangen. Umgekehrt kann ein Computermonitor einen HSB-Wert von z.B. (240°, 80%, 90%) nicht darstellen, während sich ein Mensch darunter leicht einen bestimmten Blauton vorstellen kann.
Das RGB-Farbmodell eignet sich für technische Geräte wie Computer-Displays, wo Farbtöne als Mischung aus den 3 Grundfarben Rot, Grün und Blau erzeugt werden. Für die intuitive Farbbeschreibung und für Farbvergleiche ist das HSB-Farbmodell besser geeignet.
Machen wir abschließend einen Praxis-Test mit Adobe® Photoshop® um Farbtöne im RGB-Modell direkt mit Farbtönen im HSB-Modell vergleichen zu können. Die Profi-Version von Photoshop® (CS-Versionen) bieten Farbwähler an, die für einzelne Farben sowohl die RGB-Werte als auch die HSB-Werte anzeigen. In der Elements-Version werden nur die RGB-Werte angezeigt.
Farbton



Beginnen wir mit dem Farbton, um den Zusammenhang der Grundfarben mit den Farbkreiswinkeln nachzuvollziehen. Wir tasten zunächst die Grundfarben auf dem Farbkreis ab, indem wir


 für Farben mit 100% Sättigung und 100% Helligkeit unterschiedliche Farbwinkel (Hue) vorgeben. Die nebenstehenden 6 Abbildungen zeigen, wie für die Farbkreiswinkel 0°, 60°, 120°, 180°, 240° und 300° die Primärfarben Rot, Gelb, Grün, Cyan, Blau und Magenta dargestellt werden. Diese Grundfarben haben die bekannten RGB-Werte Rot=(255,0,0), Gelb=(255,255,0), Grün=(0,255,0), Cyan=(0,255,255), Blau=(0,0,255) und Magenta=(255,0,255). Die Variation des Farbtones (Hue) erfolgt im linken quadratischen Farbfeld über die horizontale x-Achse. Halten wir fest:
für Farben mit 100% Sättigung und 100% Helligkeit unterschiedliche Farbwinkel (Hue) vorgeben. Die nebenstehenden 6 Abbildungen zeigen, wie für die Farbkreiswinkel 0°, 60°, 120°, 180°, 240° und 300° die Primärfarben Rot, Gelb, Grün, Cyan, Blau und Magenta dargestellt werden. Diese Grundfarben haben die bekannten RGB-Werte Rot=(255,0,0), Gelb=(255,255,0), Grün=(0,255,0), Cyan=(0,255,255), Blau=(0,0,255) und Magenta=(255,0,255). Die Variation des Farbtones (Hue) erfolgt im linken quadratischen Farbfeld über die horizontale x-Achse. Halten wir fest:
Ein reiner Farbton im HSB-Modell (Helligkeit=100%, Sättigung=100%) wird im RGB-Modell über maximal zwei Werte angegeben, z.B. (255,50,0) oder (255,0,0).
Schiebt man den Regler im quadratischen Farbfeld langsam von links nach rechts, dann erkennt man, dass sich bei den HSB-Werten nur der H-Wert ändert, während sich bei den RGB-Werten immer nur zwei Zahlen ändern; die dritte bleibt konstant auf 0.
Helligkeit
Variieren wir nun die Helligkeit bei 100% Sättigung und einem Farbwinkel von 0°, also einem roten Farbton. Die nebenstehenden Abbildungen zeigen für den Rotton die drei Helligkeitswerte 100%, 75% und 50%.


 Während bei einem Helligkeitswert von 100% der Rotton hell leuchtend ist, resultiert eine 75%-ige Helligkeit in einem Dunkelrot, während man bei 50% Helligkeit nur noch indirekt von Rot spricht, z.B. von Rotbraun. Anhand der zugehörigen RGB-Werte erkennt man leicht, wie sich die Variation der Helligkeit auswirkt: 100% Helligkeit entspricht einem maximalen Rot von (255,0,0), wobei der Rotwert bei abnehmender Helligkeit über (192,0,0) bis (128,0,0) abnimmt. Verringert man die Helligkeit weiter bis auf 0% geht das Rotbraun in ein Schwarz (0,0,0) über.
Während bei einem Helligkeitswert von 100% der Rotton hell leuchtend ist, resultiert eine 75%-ige Helligkeit in einem Dunkelrot, während man bei 50% Helligkeit nur noch indirekt von Rot spricht, z.B. von Rotbraun. Anhand der zugehörigen RGB-Werte erkennt man leicht, wie sich die Variation der Helligkeit auswirkt: 100% Helligkeit entspricht einem maximalen Rot von (255,0,0), wobei der Rotwert bei abnehmender Helligkeit über (192,0,0) bis (128,0,0) abnimmt. Verringert man die Helligkeit weiter bis auf 0% geht das Rotbraun in ein Schwarz (0,0,0) über.



Variieren wir die Helligkeit bei 100% Sättigung für die Farbe Gelb (Farbwinkel 60°), dann erkennen wir wie aus einem hellen Gelb RGB=(255,255,0) bei 90% Helligkeit ein dunkleres Gelbgrün RGB=(230,230,0) und bei 60% Helligkeit eine eher ahorngrüne Farbe RGB=(178,178,0) entsteht. Auch hier gehen bei weiterem Verringern der Helligkeit die RGB-Werte in Schwarz (0,0,0) über. Die Helligkeit wird in Photoshop® über den vertikalen Farbbalken von 0% (unten) bis 100% (oben) eingestellt.
Die Helligkeit eines Farbtones wird im RGB-Modell über Variation der maximal zwei Zahlenwerte eingestellt, die den reinen Farbton charakterisieren.
Bewegt man den vertikalen Helligkeitsregler auf und ab, so ändert sich bei den HSB-Werten nur die Zahl für die Helligkeit B, während sich bei den RGB-Werten nur die beiden Zahlenwerte, die den Farbton kennzeichnen, ändern; die dritte Zahl bei den RGB-Werten bleibt unberührt.
Sättigung
Bei der Variation des Farbtones im HSB-Farbmodell haben wir die Auswirkungen im RGB-Modell einfach erkannt: Die entsprechenden Rot-, Grün- oder Blau-Töne wurden mit Werten belegt, z.B. (255,0,0) für Rot oder (0,0,255) für Blau. Bei der Variation der Helligkeit im HSB-Modell wurde der entsprechende Zahlenwert für den Farbton im RGB-Modell verändert, z.B. wurde aus (255,0,0) bei halber Helligkeit (128,0,0). Wie wirkt sich nun aber die Variation der Sättigung im HSB-Farbmodell auf die Werte im RGB-Modell aus?



Betrachten wir die nebenstehenden Abbildungen, bei denen für den Farbton Rot (H=0) bei maximaler Helligkeit (B=100) die Sättigung stufenweise von S=100 über S=90 auf S=70 erniedrigt wird. Wir erkennen, dass das leuchtende Rot bei maximaler Sättigung mehr und mehr in ein dumpferes Flamingo-Rot übergeht. Beim Betrachten der zugehörigen RGB-Werte erkennen wir, dass aus dem reinen Rot (255,0,0) bei 100%-iger Sättigung eine Mischfarbe von (255,25,25) bei 90%-iger Sättigung und (255,76,76) bei 70%-iger Sättigung wird. Der Rot-Wert behält also seinen Maximalwert von 255 infolge der 100%-igen Helligkeit; bei abnehmender Sättigung werden jedoch grüne und blaue Farbanteile im gleichen Verhältnis (also Cyan_Anteile) hinzugemischt. Cyan entspricht der Komplementärfarbe von Rot. Halten wir also fest:
Bei der Reduktion der Sättigung von 100% auf einen beliebigen Wert werden dem reinen Farbton entsprechende Anteile der Komplementärfarbe hinzugemischt.
Machen wir das gleiche Experiment mit dem Farbton Gelb (H=60) bei maximaler Helligkeit (B=100). Die nebenstehenden Abbildungen zeigen, wie das bei einer Sättigung von S=100% kräftig


 leuchtende Gelb mit abnehmender Sättigung immer blasser wird. Die zugehörigen RGB-Werte zeigen, wie mit abnehmender Sättigung immer mehr Anteile der Komplementärfarbe Blau hinzugemsicht werden. Anhand der Abbildungen erkennen wir auch, wie die Sättigung in Photoshop® visualisiert wird: Sie ist im quadratischen Farbfeld über die Vertikalachse einstellbar, wobei unten eine Sättigung von 0% und oben von 100% entspricht.
leuchtende Gelb mit abnehmender Sättigung immer blasser wird. Die zugehörigen RGB-Werte zeigen, wie mit abnehmender Sättigung immer mehr Anteile der Komplementärfarbe Blau hinzugemsicht werden. Anhand der Abbildungen erkennen wir auch, wie die Sättigung in Photoshop® visualisiert wird: Sie ist im quadratischen Farbfeld über die Vertikalachse einstellbar, wobei unten eine Sättigung von 0% und oben von 100% entspricht.
Das subtraktive CMYK-Farbmodell
Das RGB-Farbmodell ist ein einfaches Modell, um die Mischung von Licht aus unterschiedlichen Lichtquellen zu beschreiben. In der Natur entstehen Farbeindrücke jedoch nicht nur durch Lichtquellen sondern auch - und sogar meistens - durch Reflexion und Absorption. Eine gelbe Blume auf einer grünen Wiese erscheint uns nicht deshalb gelb, weil sie aktiv gelbes Licht ausstrahlt, sondern weil sie das auf sie einfallende weiße Sonnenlicht derart absorbiert und reflektiert, dass ein gelber Farbeindruck entsteht; Nachts fällt kein Licht auf die Blume, also sehen wir sie auch nicht; sie strahlt ja nicht von alleine. Was bedeutet dies im Einzelnen? Die Blume absorbiert vom Sonnenlicht, welches sich aus dem gesamten Farbspektrum zusammensetzt, die meisten Farbtöne bis auf den gelben; der wird reflektiert und vom Betrachter wahrgenommen.

Die Farbe Gelb entsteht also nicht durch additive Farbmischung der Grundfarben Rot und Grün im RGB-Farbmodell sondern durch subtraktive Farbmischung. Aus dem weißen Sonnenlicht werden - einfach ausgedrückt - die roten und grünen Anteile subtrahiert, so dass Gelb übrig bleibt. Gemäß einer solchen subtraktiven Farbmischung ist das CMYK-Farbmodell entstanden. Um das additive RGB-Farbmodell zu verstehen, haben wir uns in den Weltraum versetzt, wo wir mit Lichtquellen aktiv Licht in das Nichts brachten. Um das CMYK-Farbmodell zu verstehen, bleiben wir auf der Erde, wo tagsüber weißes Sonnenlicht zu finden ist; Es ist also zunächst einmal alles (alle Farbtöne) da.
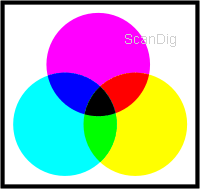
Filtert man vom weißen Sonnenlicht die Rotanteile komplett heraus, so bleibt die Farbe Cyan übrig. Filtert man sämtliche Grünanteile aus dem weißen Sonnenlicht heraus, bleibt die Farbe Magenta übrig. Die Filterung sämtlicher Blauanteile resultiert in gelber Farbe. Aus diesen drei Farben setzt sich das CMYK (Cyan, Magenta, Yellow) Farbmodell zusammen. Die komplette Farbpalette erhält man, indem man diese drei Grundfarben in verschiedenen Nuancen mischt.
Was für eine Farbe erhält man, wenn man zwei CMYK-Grundfarben wie Magenta und Gelb mischt? Magenta entsteht durch Subtraktion des Grünanteils des Sonnenlichtes. Gelb ensteht durch Subtraktion der Blauanteile vom weißen Sonnenlicht. Werden aus dem Sonnenlicht also die Grün- und Blau-Anteile herausgefiltert, bleibt nur noch die Farbe Rot übrig. Bei der Addition der beiden CMYK-Farben Magenta und Gelb addieren sich also die subtraktiven Wirkungen beider Farben und das Resultat ist die Farbe rot. Die Addition von Cyan, Magenta und Gelb bedeutet also eine Subtraktion von Rot, Grün und Blau vom weißen Sonnenlicht; übrig bleibt nichts, also schwarz.

Jetzt dürfte auch klar werden, weshalb man in einem Tintenstrahldrucker nicht etwa rote, grüne und blaue Farbpatronen findet sondern die Farben Cyan, Magenta und Yellow. Ausgangspunkt ist wie beim Sonnenlicht weißes Papier, das Lichtanteile reflektiert; Trägt man die Farben Cyan, Magenta und Gelb aufeinander auf, ergibt sich ein schwarzer Farbton. Da dieses Schwarz jedoch nicht schwarz genug ist, wird als zusätzliche vierte Farbe, bzw. Tintenpatrone, Reines schwarz verwendet. Daher auch die Bezeichnung CMYK (K steht für Key-Farbe). Sämtliche Farben des CMYK-Farbmodelles liegen innerhalb des Würfels bzw. auf den Würfelkanten oder Würfelecken.
Das CMYK-Farbmodell lässt sich genauso wie das additive RGB-Farbmodell als Farbwürfel visualisieren. Die unterste Würfelecke enthält den Grundfarbton Weiß (0,0,0,0); von diesem Ursprung aus verlaufen die drei Achsen Cyan, Magenta und Yellow. Diese haben am Ende jeweils den Wert Cyan=(255,0,0,0), Magenta=(0,255,0,0), Yellow=(0,0,255,0). Die Diagonale des Würfels enthält die unbunten Farben, also Grautöne zwischen Weiß und Schwarz. Schwarz liegt am Ende der Diagonalen und hat den Maximalwert der drei Grundfarben Schwarz=(255,255,255,0) bzw. den Maximalwert der Key-Farbe (0,0,0,255).
Das subtraktive CMYK-Farbmodell ist ebenso wie das additive RGB-Farbmodell geräteabhängig. Mit einem CMYK-Wert von zum Beispiel (0,0,255,0) kann man zwar eindeutig einen gelben Farbton beschreiben, wie diese jedoch auf einem Drucker erscheint hängt vom Drucker, der verwendeten Tinten und vom Druckerpapier ab.
Farben und Farbmittel
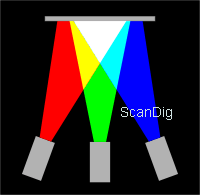
Wenn ich mit einem roten, grünen und blauen Studio-Schweinwerfer eine Wand bestrahle, entsteht ein nahezu rein weißer Scheinwerfer-Spot wie es sich gemäß dem RGB-Farbmodell gehört. Was aber ergibt sich für eine Farbe, wenn ich ein weißes Blatt Papier zuerst mit einem roten, dann mit einem grünen und schließlich mit einem blauen Filzstift anmale, etwa wieder ein weißes Blatt? Man erhält nie und nimmer irgendeinen hellen Farbton, sondern eine unschöne braun-schwarze Farbe.

An dieser Stelle möchte ich auf den unsauberen Gebrauch des Wortes Farbe in der deutschen Sprache hinweisen. Das Wort Farbe wird in unserer Sprache zur Bezeichnung sowohl einer Farbempfindung als auch eines Farbmittels verwendet. Die Farbempfindung ist das, was unser Gehirn daraus macht, wenn eine elektromagnetische Strahlung im Bereich des sichtbaren Lichts auf das Auge trifft. Ein Farbmittel ist das, was wir verwenden, um eine Wand zu streichen oder um ein Blatt Papier zu bemalen. Die englische Sprache unterscheidet sauber zwischen Farbempfindung und Farbmittel: Im Baumarkt kauft man paint um ein Zimmer zu streichen. Die Wände haben dann eine Farbe color.
Zurück zu obiger Frage: Ein Scheinwerfer ist eine aktive Lichtquelle, der ein ganz bestimmtes Licht ausstrahlt, das sich mit den anderen Scheinwerferlichten zu einem neuen Farbton gemäß dem RGB-Farbmodell überlagert. Ein roter Filzstift ist ein Farbmittel, welches auf ein mit Sonnenlicht bestrahltes Blatt Papier aufgetragen gemäß einem subtraktiven Farbmodell die Blau- und Grünanteile des Lichtes absorbiert und somit nur die roten Anteile reflektiert. Entsprechendes gilt für die grünen und blauen Filzstifte. Trägt man diese drei Farbmittel aufeinander auf, werden quasi alle Lichtanteile des Sonnenlichtes absorbiert und dann entsteht gemäß dem subtraktiven Farbmodell ein nahezu schwarzer Farbton.
Während sich Lichter additiv mischen, werden Farbmittel subtraktiv gemischt, d.h. bei der Mischung zweier Farbmittel addiert sich deren subtraktive Wirkung.
Zurück zum Inhaltsverzeichnis Farbmanagement
|
 |